 rich
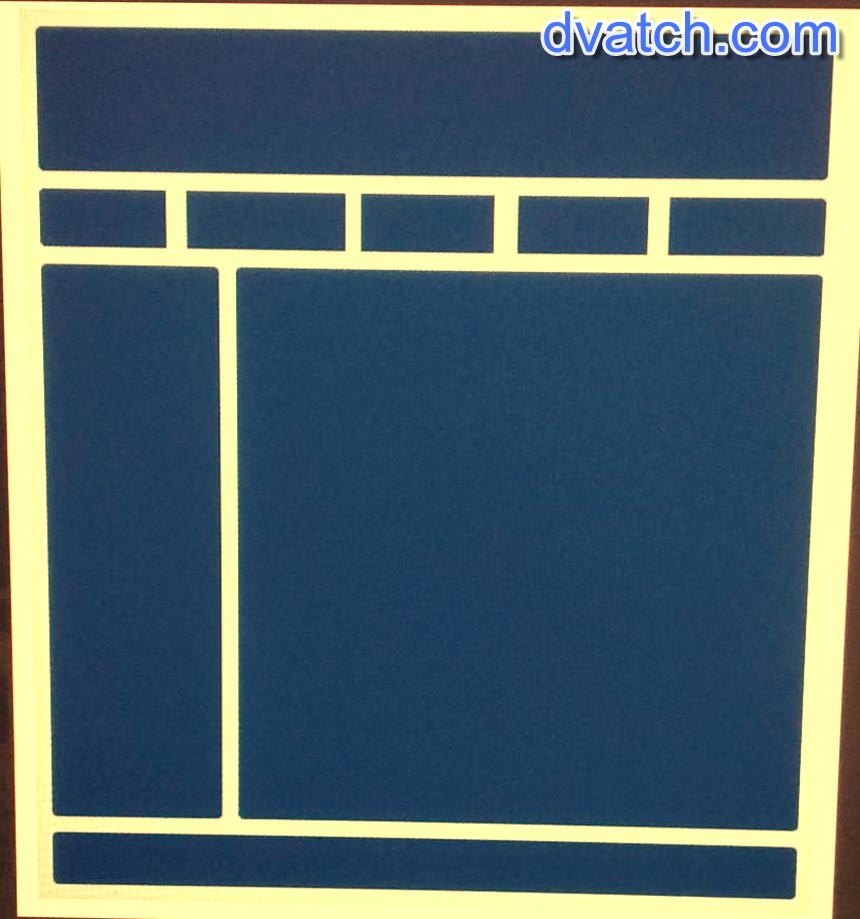
richСтворити сайт за схемою:

Сделал, но возможно не подойдёт (если нужна табличная вёрстка). И ещё это не лучшее решение, но на это закроем глаза :)
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Сайт за схемой</title>
</head>
<style>
body{
background-color: rgb(191, 240, 255);
}
div{
border-radius: 5px;
}
. top{
background-color: blue;
margin-left: 5%;
margin-right: 5%;
height: 70px;
width: 90%;
}
. mini-menu{
background-color: blue;
margin-top: 8px;
margin-left: 5%;
height: 32px;
width: 13. 7%;
display: inline-block;
}
. menu{
background-color: blue;
margin-top: 8px;
margin-left: 5%;
margin-right: 2%;
height: 420px;
width: 10%;
display: inline-block;
}
. main{
background-color: blue;
margin-top: 8px;
height: 420px;
width: 77. 5%;
display: inline-block;
}
</style>
<body>
<div class="top"></div>
<div class="mini-menu"></div>
<div class="mini-menu"></div>
<div class="mini-menu"></div>
<div class="mini-menu"></div>
<div class="mini-menu"></div>
<div class="menu"></div>
<div class="main"></div>
<div class="top" style="height: 50px; margin-top: 1%;"></div>
</body>
</html>
Должно выйти так:
 Johnson
Johnson